WordPressでブログを書くときは
わかりやすいよう文章だけでなく
画像を設置するようにしています。
でも、どこかで見たブログのように
画像をクリックしても拡大できない!
そんな初心者さんに画像をクリックすると、
その画像が拡大表示される方法をご紹介。
エディタはGutenbergです。
難しい作業不要で、
いつもの画像設置に
+1アクションするだけです。
是非、試してみてください。
画像の拡大表示
実際に違いを見てみてください
拡大表示で見た方が、
わかりやすい場合もありますよね。
※画像に意味はありません(笑)
拡大表示しない画像

拡大表示する画像

今回ご紹介するのは、
画像をクリックするとメディアページ
(画像の保管庫)を表示して
実寸サイズの画像データを表示させる
という方法です。
設定の仕方
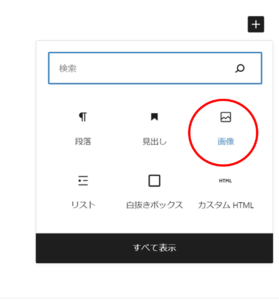
画像を用意し、設置する
ブロックを選択して、画像を設置します

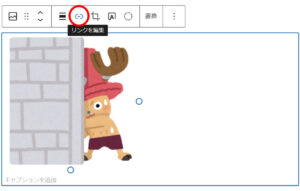
画像ブロック上にあるメニューから、リンクマークをクリックし、メディアファイルを選択する

リンク先のメディアファイルは、
初期表示で出てきます。
以上で、完了です!
まとめ
画像が見やすいと
読者の方も助かりますよね
皆さんも試してみてください!















コメント